
Item: The W3C HTML Working Group charter
is expiring.
Item: Discussion on what to do
is
inconclusive.
Item: Things are
pretty quiet in
the WhatWG.
Conclusion: The best thing to do about HTML is nothing.
As Sam Ruby points out, interest in work on “vocabulary” (by which they mean the actual angle-bracketed thingies that go into HTML) seems pretty lacking.
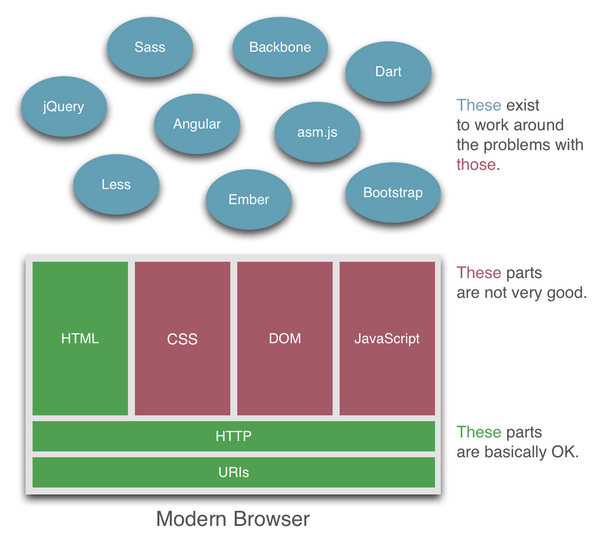
Me, I think HTML is done. Which doesn’t mean I think that the whole Web-programming platform is in a good state:
(I posted this on Twitter a year or two ago.)
The browser-as-a-platform is based on a lousy programming language addressing a lousy object model and using a lousy stylesheet language for visuals. Each of those could and should be replaced by something better. HTML? Not perfect, but plenty good enough.
Not only is HTML finished; Even if we wanted to improve it, there are no obvious candidates to do the work. The W3C has repeatedly walked down blind HTML alleys. The WhatWG model was never remotely sustainable.
Let’s down tools and focus on more important problems.

Comment feed for ongoing:
From: John Cowan (Jun 06 2015, at 16:30)
I don't think JavaScript is a lousy programming language at all, though I emphatically agree that the DOM is a lousy API. The book _JavaScript: The Good Parts_ (I do wish we had italics here!) shows just how nice JavaScript is when you ignore crap like ==. It needs a new edition for EcmaScript 5.1, though.
I haven't used CSS seriously, so I don't have an opinion on that.
[link]
From: Lucas Gonze (Jun 06 2015, at 18:17)
I think the next major phase of evolution is to standardize the ideas in jQuery, SASS and so on. These shouldn't be libraries but standards.
[link]
From: George (Jun 06 2015, at 18:55)
angle* is spelled wrong.
[link]
From: Andrew Pam (Jun 06 2015, at 18:55)
I certainly agree that CSS/DOM/JS are a mess, but I'm not happy with HTML either. I prefer extrinsic markup.
[link]
From: schmidty (Jun 06 2015, at 22:16)
Html is overburdened with unnecessary tools, with absurd shortened names, with holistically inconsistent attributes, with awful ideas like `<label for="`, with eyeball-burning default layout, with a twisted history of compatibility failures... I think we should call it HTML RC5.
[link]
From: Mike Amundsen (Jun 06 2015, at 22:50)
HTML needs to get back to its declarative roots. we don't need to improve JS, we need to reduce dependence upon it. Where is support for tabs, easing, suggest-style search? HTML was meant to support more than one stylesheet language -- more work on making that real would help.
on the *browser* side, 1) we need support for more formats than HTML. Siren, UBER, and Collection+JSON all have potential as full-featured baseline formats. 2) we need complete support for HTTP. 3) we need to get back to browsers that support more than one protocol.
lots of opportunity. lots of work. lots of room for improvement for both HTML *and* browsers.
[link]
From: Marlin Forbes (Jun 06 2015, at 23:43)
GSS looks like a great new direction, it just needs popular support. http://gridstylesheets.org/
[link]
From: Bill (Jun 06 2015, at 23:57)
I'm fine with HTML, CSS and Javascript exactly as they are thanks. CSS has evolved into quite a powerful tool. This article is lousy.
[link]
From: Sean Hogan (Jun 07 2015, at 00:03)
It's interesting that your 'ok' parts are useful outside the browser and the 'not ok' parts are about presentation and manipulating the browser experience.
I don't agree that JS, DOM, CSS are lousy, but they are problematic for "the web" simply because their availability skews how web-development is performed:
- some sites don't put any actual content in their pages, relying on JS being present and correct. Not usable without a browser.
- sometimes the natural semantic markup for something is distorted or replaced to overcome default browser styles or to provide styling hooks. Buttons instead of links. Lists instead of selects. Divs instead of everything. The markup is less accessible both inside and outside the browser.
- many JS framework based sites don't even have URLs for [form] pages, making
them read-only without JS (twitter.com, seriously).
Web-devs are often not concerned about doing URLs or HTML well. They just want the site to look good in **the browser**. Forcing web-devs to think about - and test in - a non-JS/DOM/CSS client might be the best thing for the web.
[link]
From: Peter Ashford (Jun 07 2015, at 03:25)
One of the major blockers to change is that the person who wrote the POS scripting language that is the ONLY allowed language of the front end is now steering one of the major browsers and has a huge amount of power to prevent discussion (let alone standardisation) of alternatives.
[link]
From: Russell Beattie (Jun 07 2015, at 04:28)
The fact that the horror that is Markdown exists and is so widely used, I think, is explicit proof that HTML isn't done by a long shot. Yes, we've gotten to the point where most modern browsers can read and render HTML consistently, but the language still needs massive cleanup, standardization and disambiguation so that tools can *edit* HTML consistently. There is (and has always been) massive variation in the markup produced by different editors or even browser content-editable fields. Look at the effort Google Docs or Medium had to make to create a decent online editing experience - basically writing entire editors in JavaScript because browsers are so unreliable. Despite an effort toward semantic tags, HTML5 in general has veered away from its roots as a document language, and as a result we're still editing Wikipedia using Wiki markup, writing docs on GitHub using Markdown and never, ever using HTML as the original save format - there's always an intermediate document type to make sure nothing is lost. From what I can tell, the core problem is that the spec's guidance to browser makers when it comes to content editable fields is minimal at best. IMHO, HTML will only really ever be 50% done until it's just as reliable to read and write it as it is now to render it. Lots of work to be done there.
[link]
From: Joe Germuska (Jun 07 2015, at 06:36)
Great post, thanks!
It feels like it's time to recognize that the "document" in DOM is a pretty limited conception of what what we want to publish.
Apparently I totally missed the burst of activity about hypermedia in 2014. It's not heartening that here are that many contending specifications in the space. I need to learn more about what they're proposing, but even before I do, it seems like giving the "time" dimension it's due could really break some logjams.
Another ripe opportunity would be standardizing the concept of a "dataframe" emerging from R and pandas into an object model (DFOM?) that is to spreadsheets as the DOM is to "word processor" documents.
(I do wonder if there's HTML work to be done in defining some minimal profile such that no one ever needs to re-implement a WYSIWYG rich text editor or learn Markdown.)
Maybe the net of this is that we need plural document object models, instead of trying to bend the original DOM to every possible use case.
I agree with some other folks that Javascript isn't so bad. Or, rather, to the extent that it has problems, they're orthogonal to HTML/CSS/DOM.
[link]
From: Mark (Jun 07 2015, at 10:32)
6502 assembly language is nice. Standard, small footprint, lots of implementations.
[link]
From: Matěj Cepl (Jun 07 2015, at 11:25)
1) What about https://en.wikipedia.org/wiki/Web_Components ? It seems like a rather sane way how to get back to the basics (I hope that finally somebody provides a reasonable implementation of <footnote>).
2) Yes, I believe JavaScript is rather sane (especially in the upcoming ES6 version).
[link]
From: WebDev (Jun 07 2015, at 15:08)
To be honest these articles merely reflect the whole internet: another whiner. Many, many and many more programming languages are criticized for lacking somethimg, being confusing, having bad syntax, bad original programming, but you know what? No one has come up with a better solution which has gained popularity. The latest good thing I've seen lately was when someone at Apple created a new language (Swift) in secret to replace Objective-C. Nothing else has changed for the better in all the years I've been in the business. I've found HTML5 and CSS3 to have good improvements but ofcourse they could be a lot better. To use five different languages (HTML,CSS,Javascript,PHP,Mysql) to have a proper, functioning, website seems a little excessive, true, but invent something better.
[link]
From: Martin K. (Jun 08 2015, at 00:09)
I couldn't disagree more. It reads like you want to go back to the mess we still had even in the early 2000s. font-attributes, table-layouts, center/marquee/etc. tags ... no, thank you.
Let us keep styling, application logic and further non-content away from actually content (text, images, links). Lets keep it a language relativly easy understood by screenreaders and other parsers.
On the languages: Javascript is a really awesome language. Its whole single threaded model is a good fit for the asynchronous I/O nature of modern web applications. The syntax is relative easy and powerful. Frameworks like Angular or Ember show how nice the language can be used by professional coders and even nodejs shows that it works on the server side.
CSS should get mixins and variables and I would be really happy. What else do you hate about it?
[link]
From: YD (Jun 08 2015, at 06:12)
Ditto! I recently got back into web development (from the Windows side) and my experience echoes your words.
TY for the great post (and ignore the whiners)
[link]
From: Greg Harris (Jun 08 2015, at 07:02)
And the answer is Silverlight!
[link]
From: paul (Jun 08 2015, at 13:31)
I think stick with it. Jquery had made web programming smell nicer and all these js frameworks like angular. If it ain't broke don't fix it. There's been too much talk about how failed html is and let's go with replacements like wpf and silverlight. You can't beat html for run anywhere.
[link]
From: cr0sh (Jun 08 2015, at 18:11)
If there was one thing that could be fixed when it comes to HTML and the browser - that one thing (which they had a chance to fix and for some reason didn't!) would be the file upload control.
Right now, if you want something that is (somewhat) consistent between browser - you have to resort to a mishmash of js/css (jquery or some other lib) - or a third-party java applet. Half the time the js/css solution fails or fails to be consistent across browsers - especially safari (not to mention it can sometimes be a bear to implement - that has gotten much better recently, though); the java solution generally will be more consistent, but may or may not work (if Java is installed and active - and a recent version). I guess there is also Flash solutions, too. It's anyone's guess how well any of these work for mobile browsers...
...they had a chance to fix it, too - with the last set of HTML5 updates that gave us time/date pickers, a color picker, etc. When I saw those, I thought "Yes! They probably fixed the file upload control too!" - but NO! That wasn't part of anything. So we are stuck with a bad and inconsistent file uploader, and still have to implement one of several potential third-party solutions which tend to be mostly mediocre (some are pretty good - but just about every one fails to be completely consistent across all major browsers).
[link]
From: Steve (Jun 10 2015, at 08:13)
HTML changes and updates look pretty busy to me: https://github.com/dret/HTML5-overview
[link]
From: b (Jun 10 2015, at 08:55)
You're not allowed to criticize major platforms unless you offer a good alternative ;)
[link]
From: AlexBell (Jun 10 2015, at 09:24)
The one place HTML still really fails is form elements, especially select menus. Something like Select2, baked into the platform, with rich options and styleability is sorely needed. This has been proposed before. It's still needed.
[link]
From: Spudley (Jun 11 2015, at 01:26)
The thing with HTML (and CSS & JS as well) is that it's evolved. Systems that evolve can never be perfect because of the competing needs to maintain backward compatibility while adding features.
Limitations in the original design lead to compromises in the design of subsequent features, which lead to further compromises, and so on.
The fact is that the way the web is used has changed so much since HTML was originally designed: if we were creating a new web platform from scratch, we'd never dream of designing it the way it is, but as things are, we're fixed with what we've inherited from history. We can't re-invent the web now; it's just too entrenched in the status quo. Anything we do must be incremental, which means we have to keep compromising with any new features we want to add to HTML, CSS or JS.
We do have one thing to be greatful for though when it comes to Javascript... remember, we could have been stuck with VBScript instead. *shudder*
HTML may well be "finished"; conceptually it's flexible enough to do most of what is needed; I doubt that there's any need to add anything significant to it any time soon.
Javascript is... well, frankly it's moving a bit too fast at the moment. Yes, some of the new features are important but others less so. Sure there were issues with the language, but they've largely been resolved already, so maybe it's time to take a breather? A language with such a massive user-base really needs a bit more stability than it's been having of late. I'd rather see more work go into the tool chains around it than into the core language. We need to get the other 98% of JS devs interested in unit testing and basic QA before we start throwing new language features at them. But it's hard to get them interested when asking Google which testing framework to use gives you a different answer every week.
My opinion is that the really crufy part of the whole web platform is CSS. That's where we really do need to see a some effort being put in. It's so bad that people have invented wrappers like Sass for it to make it more usable, but they don't really help in the long run; ultimately you're still writing CSS no matter how you wrap it up.
[link]
From: Thomas E. Enebo (Jun 11 2015, at 06:47)
Having been out of the front-end game a while but having access to front-end devs I think the dam will break on improving CSS to be more like sass (or relatives). Every SINGLE PERSON ON THE PLANET hates DOM by this point. I have no idea on alternatives but someone will crack that nut.
JS...not so much. It is about the only older established language gaining users and with ES5/ES6 it is somewhat fixing the more ugly bits. I personally would love to see polyglot but then we need UAs to support it and they never will since it means n security vectors.
[link]
From: Doug Holton (Jun 11 2015, at 12:37)
Maybe it's time to think beyond ASCII-based development languages and tools.
Maybe HTML and XML aren't human-friendly, either, and shouldn't be typed in by hand - ever.
I hear some young whipper-snappers are starting to use these new-fangled WYSIWYG editors nowadays. Just a 30 year old fad, if you ask me.
[link]
From: Mark Baker (Jun 11 2015, at 19:00)
I gotta go with Web Components as the answer here. HTML as a monolithic, consortia-developed standard may be "done" but extensions can now be developed and deployed in a decentralized fashion. Perhaps more importantly for the health of the Web, they constrain the role played by Javascript. Best summary is still;
http://infrequently.org/2012/04/bedrock/
[link]