
Is This Page Safe?

What happened was, Paul Hoffman, Lauren, and I were sitting up talking about privacy, looking at a WordPress blog, and this weird thing happened: We typed in its address with “https:” at the front, and it showed up as locked/HTTPS in some browsers but not others. It took quite a bit of poking around to figure out.
What’s actually happening · First, wordpress.com is perfectly happy to accept secure HTTPS connections. Good for them! (Although for something as intensely personal as blogging, I think there’s a strong case that they should force HTTPS for all connections from platforms that can handle it, i.e. anything later than XP).
It turns out the page we were visiting uses the Twenty Ten theme, one of the many pre-cooked designs wordpress.com offers for free blogs. If you look in the source, you see a whole lot of URLs beginning “http:”, i.e. plain-text low-security links. Even if your address begins “https:”, if it pulls in JavaScript code via an insecure link, well, it’s not secure any more.
First, it’s really lame that wordpress.com is doing this kind of insecure crap in the default themes that huge numbers of people use, creating privacy risks that don’t need to exist. Second, this is a common class of error, it happens all over the place. So, what should a browser do when it happens?
Testbed · It’s at https://www.tbray.org/safety/mixed: A snippet of HTML that references a snippet of JavaScript with an “http:” link. If you’re bored, open it up in a couple of browsers and observe what’s going on. What started the conversation was our noticing that in Chrome, the address bar showed “https:” and a little lock, but not in Safari. Huh?! Let’s look in detail at what the browsers do, reverse alphabetical order: Safari, IE, Firefox, Chrome. All except IE are on Mac.
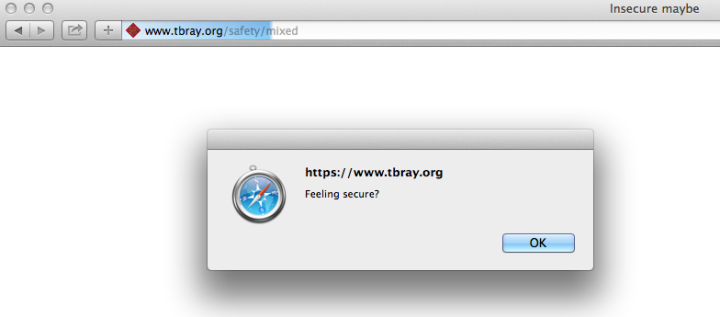
Safari · Here’s a screen shot:
That’s interesting: Safari goes ahead and runs the insecure code. But, in compensation, doesn’t show either the lock symbol or “https”.
I suppose you can make an argument that this is Apple It-Just-Works thinking, but the silent auto-security-downgrade makes me a little uncomfortable.
IE · IE 11 on Windows 7, to be precise. (Screenie courtesy of Paul Hoffman.)
It shows the secure HTML but no lock, and there’s a little notice at the bottom offering to “Show all content.” This is praiseworthy, except for the word “content” is a symptom of laziness, they know perfectly well that the security problem is around a script to be run, so why not say so? I’d be way more willing to “display insecure content” than “run insecure code”.
By the way, this a quite a bit different from IE10, which showed the lock and didn’t offer any way I could see to run the insecure code.
Firefox · It shows the lock and, like IE, doesn’t run the script.
But beside the lock in the address bar there’s a little shield thingie you can click on. Firefox still says “content” (it’s a script, dammit) but “blocking” is more accurate than IE’s “not displaying”.
I’m amused by the optimistic claim that most sites will work just fine without the insecure code. Hear that, all you single-page-app hipsters? Firefox doesn’t think it really needs your filthy JavaScript. But then it allows you to go ahead and run the script anyhow; I guess I approve.
Chrome · For the longest time, I thought Chrome, which shows the lock, just silently suppressed the unsafe bits. But then I noticed that it has a shield thingie too.
Chrome’s English is a little klunky (“includes script from unauthenticated sources”, sounds like a Russian Bond villain), but it’s perfectly comprehensible and way more accurate than any of the other browsers at informing a human what’s going on. On the other hand, I don’t like the shield hiding where it’ll never be seen, off at the right edge of the address bar.
These are all failure modes · The browser is trying to help ordinary civilian humans make a potentially-dangerous choice and it’s just not those people’ jobs to know this shit. Yeah, we can quibble about handling corner-cases elegantly and yeah, they matter.
But if your app is doing this to people, then you’re doing it wrong.
Comment feed for ongoing:
From: Kevin H (Dec 04 2013, at 09:47)
Desktop browsers are _so_ 2010. How about an update that includes some mobile browser screenshots?
[link]
From: Graham (Dec 04 2013, at 11:45)
If you click through to the test page in Safari (7.0), then go back and forwards, "https" and the lock symbol are shown on the insecure page.
[link]
From: Joe Hildebrand (Dec 04 2013, at 12:02)
It's likely worth mentioning protocol-relative URLs of the form "//site/my.js" in this discussion. More info from Paul Irish: http://www.paulirish.com/2010/the-protocol-relative-url/
[link]
From: James (Dec 04 2013, at 13:07)
... and in the meantime, SSL on Google's Blogger just seems to be broken entirely... if I point chrome to https://www.chmod777self.com (my blogger hosted personal weblog).. I get an "SSL Connection Error". If I point it to https://chmod777self.blogspot.com (the original url), then Blogger redirects me to the insecure http://www.chmod777self.com variant.
[link]
From: timeless (Dec 06 2013, at 09:03)
Note that while you're testing w/ JavaScript, IE and Firefox are also restricting CSS (which can also lead to evil stuff), which is why the message says "Content" instead of "Scripts" -- it's to avoid having another message for when it's "CSS" or other evil content types...
[link]