
“Web” vs. “Native”

Back in February of 2010 I interviewed for a new job. It was the typical Google hiring-process siege; I talked to six or eight people over the course of the day. At least half of them asked me “Native vs Web apps on mobile; what do you think?”
I think about it all the time. And I talk to developers all the time so I think I know what they’re thinking. Thus this piece, which goes on and on and on but that’s OK, blogging is for long-form pieces! Includes a case study with screenshots.
Disclosures · I’m a Web guy. I started using it early, personally built one of the early search engines, and staged one of the first million-hits-a-day sites. I helped write the architecture doc and Chapter 6 of the URI RFC.
The Web has provided me with a steady paycheck since 1994, and there’ve been a couple of extra paydays along the way. So, I understand the Web, I like it, and I owe it.
What Do You Mean by “Web”? · If you crank the pedantry and purism up, the Web is about URIs and REST. If you crank the controversy down, the Web is about using HTTP for your network traffic. And if you ask an actual non-geek human, the Web means there are links and forms and a “Back” button.
I’m not going to argue in this space about REST or URIs or HTTP because I don’t see anyone wanting to take the other side. Basically, almost everything on a mobile device needs to use the network, and almost everything does it via HTTP. This has nothing to do with whether the client is a browser or a compiled native app.
So the discussion is really about whether, on one hand, you build your mobile app with JavaScript and HTML and CSS, or on the other, you ship compiled code that talks to a framework like CocoaTouch or Android or WinPhone7.
I’m pedantic enough to be a little irritated by the common “Web vs Native” usage. They’re all Web apps, and this argument is really about client platforms; no more, no less.
Digression: Games · We’ve all seen the snazzy demos of this game or that being made to run in a bleeding-edge browser. But at this point in time, few game developers are interested in anything other than C/C++. There’s a small reason for this, and a large one. The small reason is that they think they’re going to get better performance than they can with Dalvik or the Objective-C runtime. I’m unconvinced, but they don’t care what I think.
The big reason is that they want to use existing game engines like Unity and Unreal which are in C-family languages, and that they want to share code between, for example, iOS and Android, which is perfectly possible at that level.
Speaking of Sharing Code · Of course, sharing is the single best argument for building on the browser; doing it once is in principle cheaper and faster than building multiple native apps. The cost saving depends on exactly what you mean by “multiple”. Right now it might mean as little as 2: Android and iOS. If one or more of WinPhone7, WebOS, and RIM get real platform traction, the value of “multiple” goes up and so does the economic argument for browser-based clients.
Low-grade Problems · There are some concrete barriers today to going with the browser for your mobile apps. First, the native frameworks have APIs that the browser lacks (at least in standardized form): telephony, Bluetooth, USB, location services, photography, and so on. Second, compiled code runs faster than JavaScript.
But these aren’t a big deal in the big picture. The browser tribe is working hard to onboard and standardize those APIs, and they’ll get there. JavaScript continues to get faster, and anyway many business apps just aren’t performance-limited.
The Big Problem · It’s about tooling and culture. The Android and iOS frameworks are built by elite, energized teams working with a laser focus on making it real easy for developers to build snazzy native apps.
If you want a database-backed list, or a scrolling image panel, or an alpha/translation animation, or a modal checkbox dialog, or a map with some graphics drawn on top, there are recipes to follow and open-source code to re-use. If you need to run a background service or react to something being plugged into something else, same story. There are IDEs and debuggers and profilers and screen designers and they’re free and they’re good and they have user communities hundreds of thousands strong.
In the browser, there are ways to do most of these things, and some of them may even be better than the native-SDK alternatives. But the story in terms of tooling and recipe-ware and mobile orientation is weaker.
Also, there’s a paradox-of-choice issue: Consider EveryJS, which lists 21 different JavaScript toolkits, and I bet most of them are really good, and I also bet there are lots more I’ve never heard of. Which are you going to bet on? (At the moment, near as I can tell, almost everyone is using jQuery.)
Obviously, lots people of are working on browser client tech; but I don’t know of any effort out there that’s close to the pedal-to-the-metal intensity and focus of the native-framework teams. It’s far from obvious that the browser is catching up.
So yeah, it’d be nice to just build everything once, but if you’re stuck with multiple native-app engineering projects, you’ll be working with really first-rate tools that are getting better fast.
Cross-platform? · There are tools out there like PhoneGap and Appcelerator which aim to improve the trade-offs. The idea is that you can work mostly with shared code and still have some native-app look and feel, and be native in the sense that you appear in app stores.
This area is so fast-moving that I’m reluctant to say too much. The problem these guys is trying to solve is really hard; much harder than it seems on the face of it. On the other hand, the upsides are big; it’s an area to watch.
Case Study · TripIt is the most important not-from-Google app on my phone. It’s a travel organizer; I can’t say how well it compares to the competition because I’ve been using it exclusively for over a year. Its best feature is that when you book travel, you just forward the acknowledgment email to TripIt and it gets auto-added to the app.
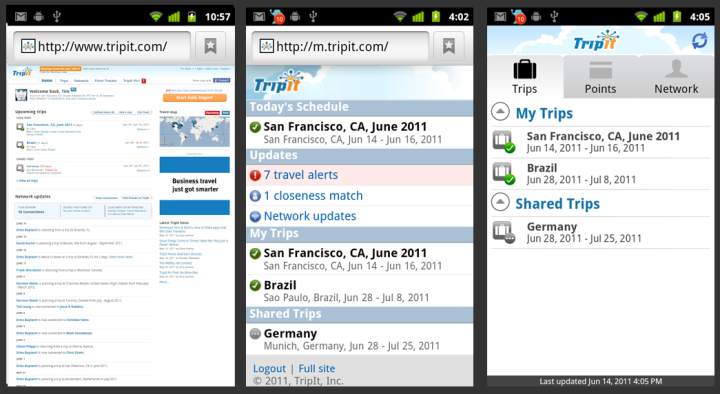
When you go to tripit.com in your Android device’s browser, you’re given three choices: Download an app, use the mobile site, or visit the full site. So let’s have a look at the front page of the site in all three presentations:
The mobile browser can’t squeeze the whole front page onto the handset screen very well, but a little bit of double-tapping and zooming does make it usable.
Let’s zero in on a single trip. Once again, full site, mobile site, and native app:
On the mobile site and the app, you can zoom further in to a single leg of the trip:
So, having seen all that... what do you think? Did TripIt really need to invest both in a mobile site and a native app?
There’s absolutely nothing in this app that requires access to the mobile-device hardware or to Android-specific APIs. In fact, someone sufficiently skilled at browser-based development could probably come very close indeed to replicating the look-and-feel of the native app.
Here’s another piece of evidence: On my phone, I use the app always, the website never. Also, I’m a paying customer, and it was the slickness of the native app that helped push me over the free-to-paid line.
What do you think?
Further Reading · You can bet that I’m not the only person thinking about this.
Why Mobile Apps Will Soon be Dead, by Christopher Mims in technology review.
Why “Web vs. Native” Isn’t a Black-and-White Battle, by Colin Gibbs in GigaOM.
Mobile Web vs Native App: Give It a Rest, by Josh Clark in Global Moxie.
HTML5 Is An Oncoming Train, But Native App Development Is An Oncoming Rocket Ship, by MG Siegler in TechCrunch.
Comment feed for ongoing:
From: Christopher Mahan (Jun 14 2011, at 18:11)
I simply think that web apps will go back to no-javascript, low-graphics, low-css, and be just as fast on the mobile device than an internet-connected native app. Not for everything, mind you. I don't think I'd ever want to play angry birds in a mobile browser. But for most things, I think it would be completely fine. I also think that sooner rather than later most people will realize they can just make their normal-computer website and their mobile website be the same and be just fine. A 2KB website loads very fast on 3G.
[link]
From: Ralph Haygood (Jun 14 2011, at 18:34)
Three remarks:
1. I use the Google Reader web app, not the native app, on my Nexus One. It's probably the single most-used app on my phone. I tried the native app, but I prefer the web app, because I'm continually switching between Reader and web pages linked from posts I'm reading, and I found the switching smoother with the web app.
2. Hardware access does matter. For example, my app CardVine, which is currently a mobile web app built with Sencha Touch (as well as a desktop web app built with Ext JS) would like access to your phone's camera. As I recall, there was talk of browser access to phone cameras at Google I/O last year, but it still hasn't happened even in Android, much less iOS. So I'm forced to go native.
3. Discoverability matters too. As I demo'd CardVine at SXSWi this year, I was struck by how many people don't even think of using a web app; when they want to do something new with their phones, they go straight to a native app store. So again I'm forced to go native, not for technical reasons but for marketing ones.
[link]
From: Janne (Jun 14 2011, at 19:09)
To me "web app" = "does not work without a connection". "native" = "works always"
When do I not have a connection?
* I commute in a major city in Japan, one of the densest connected areas in the world. And yet, while in the subway I have only sporadic connection at best. But of course, sitting in the subway is exactly when I'm likely to want to use my mobile device.
* When I travel. Yes, some airlines have net access. Sometimes, and for a fee. Japans Shinkansen trains likewise have it - if you subscribe, and when you're not passing a stretch without access. And again, this is a situation where I have plenty of time for work and play.
* Abroad. Technically I can probably get online anywhere. In practice I am simply not rich enough - and neither is my employer - to pay for mobile net access abroad. It's an extravagant luxury limited to the kind of people that fly business class and have expense accounts.
Your travel app is a good example. Your employer is wealthy enough that an online version is a feasible option for you. For me I'd have the choice to use the native app or not use it at all. Same goes for travel-related emails I may want to refer while traveling: it's stored locally on my device or it will be unavailable when I need it most.
Online document processing is again near useless for me. A document editor I can't use while on the train or airplane or abroad is completely pointless. I will use whatever works fully and reliably no matter what the connection status. That generally means native apps, with local storage.
[link]
From: Roger (Jun 14 2011, at 20:16)
You've missed one thing about authoring the app using Javascript/HTML, especially on Android.
You can provide Java objects that the Javascript can call. (With a little effort your Java can also call Javascript but that is more fragile.)
I structure my apps so that much of the presentation and interaction is done in Javascript/HTML but it calls into Java for things that only it can do well.
An example of a media player - the actual player runs as a service (no user interface at all) while the HTML/Javascript ask about what is playing, update progress and control it (pause/play etc). Additionally Java code keeps track of the ui (aka activity in Android speak) being visible and tells the Javascript when it is not visible - the Javascript then stops display updates.
As a result my app can use each language and toolkit for what they are best at. The user never needs to know or care what language any part of what they see (or hear) was implemented in.
[link]
From: Pierre Phaneuf (Jun 14 2011, at 22:17)
The TripIt apps has notifications, but when you leave the browser on their mobile site, no more notifications.
Surely, an API will come to fix this, but for now, that's the why.
After that, they could have had a more minimal app that would just do notifications, and embed the rest, but once you crossed the line, all your other arguments in favour of apps development kicks in, and here we are.
[link]
From: Nick Johnson (Jun 14 2011, at 22:48)
The tripit webapp would be nearly useless to me - and many others - because I use Tripit most heavily when I'm overseas, and don't have data connectivity as a result.
[link]
From: JulesLt (Jun 15 2011, at 01:47)
Excellent point that they are all web apps - it does annoy me a lot that so many people think that the most important part of 'the web' is that HTML gave us a standard presentation layer, rather than the really important, and more effective, standardisation lower down.
(I'd also question whether an implementation of Quake in JavaScript and Canvas is actually a 'web app' in any meaningful sense, either. To me that's pretty much a native app that just uses the browser VM, rather than the platform framework).
Thoughts - users seem to like apps - but I don't think they particularly care about the technology they are written in, so much that they are (a) have an icon on a homescreen, rather than a bookmark in a browser (b) APPEAR to be more responsive than mobile sites.
(Often this is, of course, an illusion, as they're requesting the same data over HTTP, but can at least throw up some initial framing or cached data).
And you touch on some good points as regards programming language (there are hundreds of thousands of pre-web developers who prefer C family languages to JavaScript).
Lastly, there is platform. I'm coming to the conclusion that UI design IS a language, which is why many of the problems are intractable. (Or rather, we'll solve them about the same time that we create tools that can perfectly automate layout design).
Corollary - HTML is a UI platform, an esperanto. But it's still very much in the wild west stage of the 80s, where there was little consistency between native applications.
[link]
From: Eric Perlberg (Jun 15 2011, at 02:28)
I agree with Janne's observation. I routinely travel between London and Brighton in the UK and about 30% of the trip I have either sporadic, poor or no connectivity. Tunnels of course are a problem. While there may be future solutions to problems like these, for me the experience of web apps is not one of equivalence with " native" apps.
The other situation I find web apps inferior to native apps is in streaming high bit rate music. While many people are satisfied with 128k mp3s listening to lossless encoded music streaming across the net is not a good experience.
So there are obviously tradeoffs and advantages to both and the ability to chose between them to suit one's needs remains the best option for the user IMO
[link]
From: Mark Baker (Jun 15 2011, at 05:00)
Yah, offline matters too, and the WHAT WG offline stuff is entirely incompatible with the Web (and caching, in particular); little surprise that developer interest has been lukewarm.
P.S. that's the URI *STD* you helped with. No mere RFC.
[link]
From: JulesLt (Jun 15 2011, at 05:13)
I think I missed the anti-spam question last time. Obviously I fail the Turing test.
An additional thought : if we end up in a world where the UI is being generated almost entirely in Javascript (and canvas), from JSON-based web services, haven't we pretty much broken the web?
[link]
From: Rick Bullotta (Jun 15 2011, at 05:14)
Not sure I agree with some of your definitions. "Native" does not always mean "mobile OS", of course. But the key differentiator of many "Native" apps is their ability to function in a disconnected mode (occasionally connected or never connected). That class of apps powers most of the "real world" as opposed to the "world of bits", and will remain necessary for eternity. What we will find, however, is a great many "hybrid" apps which integrate local functionality with web connected functionality. In-car applications are a simple example.
[link]
From: Robert Scoble (Jun 15 2011, at 06:27)
What I don't see discussed here is distribution and monetization. These are the top reasons developers give me for building mobile apps NOT technology!
What do I mean?
Well, with the iOS app store you can find lots of apps. 500,000 of them. You can search for them. You can navigate through them. All in a nice interface that you know are all designed for the mobile device you are holding. No music. No porn. No stuff that won't work.
That's distribution and many app developers tell me that being featured will get them 5,000 to 20,000 downloads per day. That's a nice number. MyPad got to eight million on just iPad (it's a Facebook app). Instagram got to five million on just iPhone. Other developers look at those numbers and start to salivate.
Now, as to monetization. Many developers, like Zagat, tell me they make 20x more from their iOS app than from other mobile app stores and selling access to content like they do is very difficult to do on the web in comparison. Even monetizing on Android is easier, they tell me.
[link]
From: Ken Kinder (Jun 15 2011, at 08:19)
I'm glad you mentioned TripIt, because to me, it exemplifies what remains the strongest case for the native app: encapsulation of the local cache and code.
If I close my browser and clear its cache, I can't check m.tripit.com on the airplane because it won't load. But the native app still has its data, so I can use it, and it'll synchronize when it's ready.
I know there are some APIs around for web apps, but the real issue is that I can't encapsulate a web app into my device like I can a native one. It's all stuck in the browser.
What web apps need to be competitive is a documented way of "installing" them locally in a way that encapsulates them and gives them a local data store separate from that of the browser.
[link]
From: Josh (Jun 15 2011, at 09:41)
There are other issues with mobile HTML "apps" that make for a miserable user experience. Two that come to mind:
- Large JavaScript downloads. It's really irritating to see a page load 90 percent of the way and then hang for 10 seconds while the 200K+ jQuery UI library downloads.
- Passwords. HTML apps can never seem to remember a password for more than a few hours, no matter how many "remember me" checkboxes devs put on the page. Entering today's secure passwords on a mobile device over and over is torture. And good luck remembering all of the different passwords for all of the sites you frequent... Native apps seldom if ever have this issue.
I'm comfortable doing both web development and native mobile development, and the "write once, run anywhere" argument has some appeal on the surface. But as a user, I find that I gravitate to native apps whenever they are available.
[link]
From: Adam Rice (Jun 15 2011, at 11:20)
I've been of the opinion that natively compiled apps will win over browser-based apps for a while, but then I checked out the Financial Times' browser-based webapp. This seems to have been created in response to Apple's terms for publishing periodicals to the iPhone, and it's impressive.
It does locally cache data using HTML5 databases, it has a lot of "native"-like widgets and effects. If you save it as a Springboard icon, you eliminate the browser chrome entirely (which I think is otherwise an important distinction between browser vs compiled when the screen is so small). Performance isn't great—you would think it doesn't need to be for text and still pictures—but you notice the difference in comparison to compiled apps.
The performance issue should fix itself in time. And for the rest, it makes me think that if someone produces a similarly sophisticated framework for browser-based magazine distribution that is easy for publishers to work with, the native-app advantage will be largely nullified in that category.
[link]
From: Christopher Mahan (Jun 15 2011, at 11:25)
I see the comments and I realize that it comes down a lot in favor or apps because connectivity can't be guaranteed.
In this regard, the web fails fairly miserably. When there's no signal, there's no web. Might as well be on Mars. (Wait, there might be Internet on Mars--you get my point.)
The local app works better in a semi-connected environment, similarly to the way email worked in the ancient age pre-1993.
So the devices are amazing, and the coding is fragmented (cocoa, java->dalvik, c,c++) similarly to the 1982-1998 days when people bought apps in stores on media (Floppies, CDs) and ran them locally.
A bunch of people who never really webified, such as game developers, are now the new hotness because they have a semi-connected (not-always-on) device that has better cpu, ram, screen, and drivespace than 1993 computers and can make visually compelling content...
But let's look at what happened... Eventually internet became always on. Gone were the days of slow modems you had to connect manually. Suddenly, apps could be completely web-based. This gave rise to a whole new category of apps that were previously completely impossible on individual computers. Enter Yahoo, Craigslist, Amazon, Google, Paypal, MySpace, Facebook, Twitter... and the Damn Cloud. Things we now completely take for granted.
So the not-always-on internet connection on mobile returns us to 1993 where we sync on connect, email-like, and where the pass-time are simplistic. I like angry birds, and it's great for the 6 year old, but it does not really compare yet with things like Colonization, Arena: Elder Scrolls, and
XCOM's UFO: Alien Invasion, all games that were out before 1993.
Make no mistake. The always-on internet on mobile devices is coming sooner than you think. ATT and Verizon are going to make sure that their precious 3G and 4G networks are used for more than downloading apps from the App Market. They have made a huge investment, and are continuing it, and because it is a competitive advantage, they will want to promote the use of their digital network.
The major problem is that most websites suck completely for the mobile device. They are slow, graphic and javascript-laden 150KB+ per page monstrosities... And most of the mobile web sites are poorly-designed half-hearted affairs. Also, jQuery is dreadful on the mobile. Most of the time I have to zoom-out, scroll, find the x in the upper-right, zoom in (fat finger, not pixel mouse) to click it closed.
So the app makers had best beware: the ultra-light ui with HTML5 and good css with very optimized webpages will eat their lunch once the always-on is back.
And it won't be long. For most people in America, there's no commute on train, few airline trips, and 3G is already on everywhere. For me, it's on everywhere. Only in a spot at my church (cuz it's in a dead zone) but anywhere else I go internet is on. And on the church bit, they do have wireless, so I just need to set that up. Perhaps it's a sign I shouldn't do it there tho...
Most people who buy these devices (the moms and dads who live normal lives) will have internet on.
On the shortcut on the desktop comment that was made, here are android instructions: Open browser, navigate to site, bookmark site, close browser, go to desktop, long-click on empty space until menu appears, select shortcut, select bookmark, select the particular site's bookmark. Done.
So ultimately it's just a question of how long before the web sites adjust to mobile-only. I would not bet on more than 1 year. As soon as a few sites do it well and become popular, everybody else will do it.
Remember: "Don't bet against the Internet," as Eric Schmidt said.
I also believe deep-down that Steve Jobs favors web-based apps. This is why when the iPhone came out, the web-app model was touted as the way to make apps on the iPhone. Jobs backtracked under pressure from developers, but I still think it's his belief, and I am sure it influences future product design.
[link]
From: Aleks Totic (Jun 15 2011, at 12:04)
Hey Tim,
what are you worried about? All significant services have a web site and an app. Best of both worlds.
This is not a tool issue. It is an ecosystem issue. App ecosystem was designed with monetization in mind and has access to your credit card. Web is (mostly) free.
Developers like apps for 3 reasons: money, user experience, and hardware APIs. They hate apps because you have to learn yet another API, and big brother guards the way to the consumer.
Consumers like apps for user experience. Apps look
Web wins in app integration. Extending your web site with bits and pieces of other web sites is a piece of cake. Every phone app is in its own sandbox.
I am glad to see that big guys are stepping up to provide the missing web monetization APIs.
[link]
From: destinal (Jun 15 2011, at 12:54)
HTTP != web. The WWW was about interconnecting data, hypertext documents hyperlinked to other documents elsewhere, etc. HTTP was just one of the protocols that made it possible. It's clearly possible to use HTTP and other traditionally web related technologies and protocols in ways that are clearly not the web, just like it's possible to use IP for things that are not the internet.
Proprietary monolithic applications and client / server communicates, while HTTP-based are arguably not web applications at all (thick or thin client, but it becomes much more pronounced in thick client apps)
[link]
From: Eddie (Jun 15 2011, at 14:57)
> “Native vs Web apps on mobile;
> what do you think?”
For a company (Google) that allegedly has a lot of highly educated intellectuals, why did the people you interviewed with frame the question with a typical binary question? Black or white? You're either with us or against us? Friend or Foe? Skinny or fat? Rich or Poor?
There's this thing called spectrum that apparently the great geniuses at Google forgot to think about.
[link]
From: Michael (Jun 15 2011, at 19:18)
In my opinion, it really boils down to what makes sense for each of the apps intended usage.
Using your TripIt example, you would need to have offline access to be able to look up the next leg of your trip if you don't have an expense account to pay for in-flight internet access.
Similarly, in New York City when commuting by subway every day, all online apps become useless as soon as the train descends into the tunnel, making offline apps a necessity.
[link]
From: Bo Bo Janens (Jun 15 2011, at 22:06)
> Right now it might mean as little
> as 2: Android and iOS. If one or more
> of WinPhone7, WebOS, and RIM get real
> platform traction, the value of
> “multiple” goes up and so does the
> economic argument for browser based
> clients.
Very true but you know what's really cool? What's cool is that the free markets will decide what gets traction and what doesn't. Not some know-it-all analyst, pundit or consultant (Forrester, McKinsey and other prognosticators on Wall St. can cackle all they want but in the end its the people, large and small, who will decide with their pocketbooks)! There's this thing called inertia that tends to hold in free markets. Both iOS and Android have inertia. The economic value of Javascript / CSS / HTML does indeed go up for developers if RIMM / HP / Microsoft gain traction (Android+others) but intuition based on moments of inertia suggest that's a big "if"!
[link]
From: MobileGeorge (Jun 15 2011, at 23:13)
For anyone who believes that Steve Jobs felt that browser-based apps are better than native client apps and that he somehow was forced into providing an iPhone SDK, well, you really don't know Steve Jobs. First, Jobs is a brilliant marketer and he always markets and talks up what he has to sell (and never what he doesn't). When the iPhone arrived, the SDK to create client apps and the App Store infrastructure were not ready, so he marketed the only thing he could to developers at the time: web apps. But what he wasn't letting onto was that he always felt native client apps were better. This interview from May, 2007, on the eve of the introduction of the original iPhone is very telling: http://www.youtube.com/watch?v=cCvLTlQWT6A
Listen to what Jobs says about client apps being better than browser-based apps (from 4:45-8:15). And this was right before the first iPhone launch (in June, 2007) were Apple promoted web apps as the way for 3rd parties to develop iPhone software. Again, it was only because Apple didn't have the App Store tools ready yet. Generally, Steve feels that natively-compiled apps are better than apps running in a browser.
[link]
From: Hanan Cohen (Jun 16 2011, at 00:07)
Your post is about high level websites and services. I want to say something about the more common mid/low level of the web.
Mobile apps are a new kind of product that can be sold to companies.
Say you manage a hotel. Your website is hard to navigate and missing information because of internal politics that seem unsolvable. Then comes a company that suggest to make you an app. As a manager, you bypass the sore points in your organization and spend money on something new instead of fixing your current website.
Now you have a bad website and probably a bad/mediocre app but you can tell everybody – "we have a mobile app!"
[link]
From: John Leabeater (Jun 16 2011, at 05:19)
Imagine that 15-20% of your workforce must operate in a disconnected state for the better part of their day. Yet they need access to real-time (or near real-time) data from your corporate network. Until that problem is resolved enterprises which rely on daily interchange of data from field mobile workers will continue to depend on client-based apps. Period.
Our primary question at this time is not web vs. native. It's what options are available when workers cannot connect to the web at all? In most instances the solution is to pick up a hard-wired landline and call that data in.
[link]
From: Judy (Jun 16 2011, at 05:38)
What do you think of the new dev platform from Modo (MIT spin-out).. Lets you build native apps once for all devices, all with open source...?
[link]
From: Albegor (Jun 16 2011, at 06:28)
As a "game developers who never really webified", as Christopher wrote :), I agree about the semi-connected device paradigm we're living into.
In my experience, the single most important feature for a mobile app is its slickness or responsiveness. Users on the go don't like to wait... they simply don't have the time in most situations, so it's natural they prefer a native app vs a mobile site experience.
The TripIt case study is a great example.
[link]
From: austin (Jun 16 2011, at 10:18)
i personally view the issue as kinda a bell curve with appropriateness on the y and complexity on the x.
that is the more complex interaction thats required, or the more complex calculations required, or the more data that needs to be sent and recieved the less appropriate it is to do as a web app after a point.
conversely, a really simple app is also inappropriate for a webapp, something like a twitter feed for something that simple bringing up the web browser is overkill, its like rolling up a tank next to a house so you can climb onto the roof. the feed needs little to /no/ interaction the data is small too.
towards the middle you get to where 90% of applications lay. your email, your word processing, etc these can all be handled fine with an app, then on the way down we get to areas where it gets a little less appropriate but are still moderately complex. for instance an image viewer could load images from the local server or from an online server, allow for various kinds of viewing of those images and run fine in a browser, same could be said for an image manipulation program like GIMP or photoshop. you could do a lot of the interactions with the image client side using canvas and, presumably, save them. you could save the project itself and load it using drag and drop with an image/your format as part of the data transfer object. it could also be allowed to save to a server. it could work online or off since its mostly client side.
at the low end we have things which would either require a lot of processing, a lot of bandwidth, or both. for instance a 3d modeler would be very inappropriate in a browser. and a physics simulation would be totally inappropriate. 3d browser could get some advantages from being an app, lot of the rendering could be done by the server for instance, but the bandwidth required for sending images, the interaction limitation (either the ui needs to be coming from the server which means you have to stream the images, or the ui has to be made on the client side at which point you run issues from javascript limitations)
the key to remember is that not all web apps need to contact the server after their initial load, and many can be cached(that is offline storage,not server cache or getting a 304) so they need only access the server when they can, but when they cant they can still load.
thats why i say its a bell curve and even at the top of the bell curve its still not any less appropriate for it to be native. at that point its all about preference
[link]
From: peter (Jun 16 2011, at 13:19)
Could be obfuscation be the reason for a native solution? web-based solutions can be copied easily.
[link]
From: Josh (Jun 16 2011, at 19:25)
Thank you very much for this post. You are precisely write that this is a distinction between client environments, and nothing more.
HTML is a terse way to control pixels. So is Objective-C. With V8 and Canvas I think HTML can achieve parity. (It will be interesting to see JavaScript/Canvas toolkits arise that emulate Cocoa APIs :)
There is, however, a critical difference between them, which has everything to do with another feature of the browser: shared application space. Apps in the browser mix together; apps in native space cannot!
An important example of this mixing is between the user and their browser: setting style sheets, injecting scripts (via Greasemonkey). To be successful, a native environment would have to reproduce all of this.
[link]
From: Richard (Jun 16 2011, at 21:29)
As a developer we've played with both approaches, and we will finally settle on whichever reduces our dev/test/sup effort the most.
With curent browser solutions, we need to generate device specific HTM etc in some cases. Its pretty good at working over all browsers/devices, but not always. So we end up creating variations.
With the app approach, we need to build for platforms/devices, and create for each one.
Web based is quicker to develop and works slightly better over more devices, but differences in web platforms are plain annoying (and expensive to handle in terms of support)
Personally, at the moment we tend to use native apps for critical data and performance areas, such as handling slow 3G, but web apps for quicker delivery etc.
[link]
From: Henri Sivonen (Jun 17 2011, at 00:13)
I think your definition of a "Web app" does not match what most people think it means. IIRC, Microsoft Word can load a .doc straight off an HTTP URL. That makes Microsoft Word a Web app by your definition. Yet, most people don't classify Word as a Web app and don't classify network-using iOS, Android, Mac or Windows apps as Web apps.
I think the use of HTTP isn't essential. If SPDY is used over TCP, it's still the Web. I think the use of URLs isn't sufficient (see Word above).
I think this is a more accurate definition of a Web app: A Web app is an application whose user interface you launch by navigating to a URL that points to a location out there (even if actually served from implicit or explicit cache) in a Web browser. For the purpose of the previous sentence, Firefox, Chrome, Opera, Safari and Internet Explorer are axiomatically Web browsers. Other products that you recognize as similar to the axiomatic Web browsers may be Web browsers, too.
[link]
From: enkhbat (Jun 17 2011, at 01:37)
I think "Web" will prevail. One example is Google Chrome Web Store. For example: You can use it offline web dictionary even when you're not online.
[link]
From: Alex Cohn (Jun 18 2011, at 06:02)
The FT example is very convincing. Until today, this browser app is only availably for iOS. On Android, we're encouraged to use a native app or go to the mobile site.
Two takeawys: (mobile) web app is not a (mobile) Web site; and so much for write it once, use anywhere.
As another commenter noticed, when the browsers don't behave the same, it becomes frustrating (to the developer, in the good case), and burns away all the advantage of having 99% of the code common.
In the bad case, this little browser incompatibility goes unnnoticed by the developer, and frustrates the customer.
[link]
From: Uwe (Jun 19 2011, at 22:09)
With HTML browser applications, I did not manage to upload files on iPhone (though Android and Windows Phone works).
So the single reason for me to write a native app would be to provide upload functionality.
[link]
From: Manjeet Dahiya (Jun 20 2011, at 00:09)
Native apps vs mobile sites:
* Native apps have one-click easy access
* Mobile sites have the address bar of the browser reduces the usability and look and feel. Though I don't find it problematic on the PC but on phone it bothers me.
Because of the above two points I like native apps on Android over Mobile sites.
[link]
From: ravi (Jun 20 2011, at 09:38)
Tim,
I fail to see why HTTP (arguably the weakest link in what lies beneath what the end user thinks of as the web) is more defining of the Web than HTML/CSS+/-JS is. The current web vs native app terminology and differentiation, however poorly demarcated, addresses a few real and necessary distinctions: both in technology and philosophy. The first thing I would say to explain that, is to point out they are not all Web apps, even in the sense you define. Both the iOS Mail app and Gmail provide access to my email. The iOS Mail app uses IMAP/SMTP (as you know) whereas the Gmail web interface, as per your definition, uses HTTP. That everyone has defaulted to using HTTP is, IMHO, more a matter of laziness than necessity (firewalls, so on, notwithstanding), and where such usage is utterly indefensible (e.g: streaming, arguably) other protocols are indeed used. There is a danger in the suggestion (perhaps not yours) that the Web = Internet (with HTTP as the standard application layer protocol). Second, philosophically, the distinction is important in the strategies adopted by Apple (which is sticking to the old model, such as with iCloud, of end device application computing with data in the network) and Google.
Also, I feel you do not sufficiently acknowledge the crippling limitations of HTML/CSS for UI development. True, any good web developer can work around these to create a near native UI look, but that sort of work is not zero cost. It takes time, money and can be demotivating (as the all too common laments about IE demonstrate).
Regards,
ravi
[link]
From: Piers (Jun 28 2011, at 09:36)
I suppose if you are using a "spray and pray" approach to application development (which may be appropriate if you are working on limited budget off the side of your desk, etc), leveraging free tools like App Engine may be useful for an alpha and beta release. If your audience responds positively, then you might invest the extra resources into a full distribution release using Android or whatever.
[link]