
Last month I rejiggered the publishing system here, making the text larger and wider and hyphenated and justified. Now more: a bit of cosmetic change, a significant stylesheet simplification, and a substantial gain in robustness. Plus, a lesson re-learned about the Web.
The Visible Effect · If you don’t notice the changes, that’s fine; I’m tinkering at the margins. If it all looks a little lighter, that’s even better; I removed some bold-face here and some sidebar clutter there. The big deal is that if you make the window you’re currently looking at really wide, you shouldn’t see any surprises. This blog used to look lousy in wide windows, which are increasingly common.
Also, the CSS that constructs the main column and sidebar is smaller and more modern and nicer; the first rework since the original 2003 rush job. That eight-year-old code was not terrible at the time it was written, but the state of the art, and what you can get away with, has moved way on since then.
Recent History · The commentary on my recent changes has been mostly negative. I’ve addressed some of the pain points, like the photo captions that turned into blocky squares and the comments that jammed right up against the edges of their shaded boxes. But still, most people who bother to comment seem to be in the ragged-right camp.
The justified column has still been pleasing my eye, but I realized that might be its mitigation of the ugliness when the previous CSS reacted poorly to any window much over a thousand pixels wide. So I decided to fix that first.
Why Now? · I’m extra-busy working mostly on Google IO 2011 and I don’t have much time for the contemplation of serious chunks of software. This project has the virtue that I can do it in bits and pieces and I don’t have to learn anything new.
Compatibility Nits · So far, there aren’t many, which is as it should be with basic layout wrangling in 2011. Firefox has some quirks about default margins that aren’t shared by either Safari or Chrome. But that’s about it; haven’t even had to do any extra work for IE. When I think of the egregious butchery it took to get the 2003 version limping along in the then-leading browsers, I see real progress and I smile.
How It’s Done · I’m not claiming the CSS technique here is optimal or even good. I didn’t plan hard or think deep, just tinkered till I got something that looked the way I wanted. But it matters that this is how the Web works; in 2011, amateurs can still achieve pleasing results without Application Architecture or Algorithm Analysis. On so many levels, the Web bends where other technologies break.
I am not by any measure
a CSS wizard; one of those would have found a way to do what I’ve done with
fewer <div>’s. In particular, every place there’s
anything measured in px (which is most of them), that should
really be in em or something else with typographical
integrity.
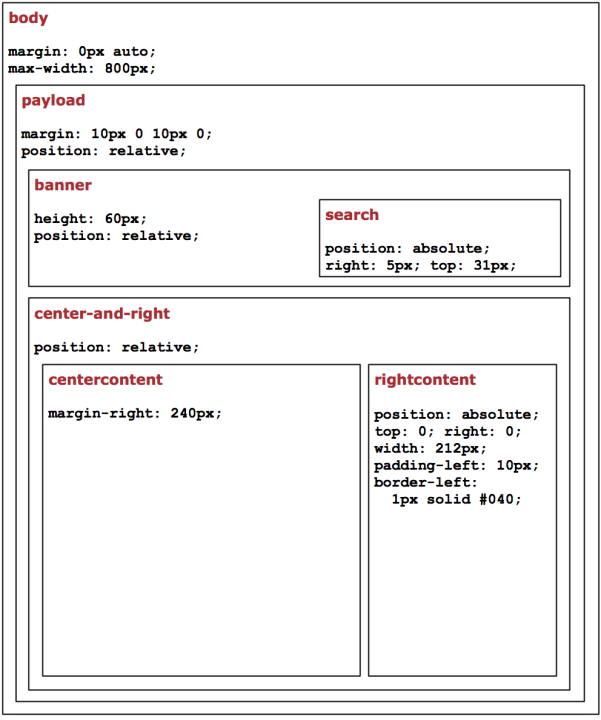
All that granted, here’s how it works. The red labels are id= values,
thus selected in the CSS with #body and #banner and
so on. Of course, the real CSS is immensely larger, in order to a bunch of
coloring and shading and indenting. These are just the parts that do the
layout.
My production CSS contains amusing “junk DNA”, leftover
constructs for styling code that hasn’t been generated since 2006 or
whenever. I bet there’s lots of that out there; It’s harder than you’d think
to work through a typical publishing system and convince yourself that some
id= or class= value is no longer ever used.
Next Steps · I may experiment with going back to ragged right in this context, although the pages currently please my eye. But I’m pretty sure, once I get through Google IO, I’m going to allow myself the chancy fun of picking a new typeface.

Comment feed for ongoing:
From: David (Apr 24 2011, at 19:51)
How about a mobile skin?
[link]
From: Tom Passin (Apr 24 2011, at 20:24)
I lean towards preferring ragged-right, but your justified text looks pretty good. That might be aided by the good hyphenation, perhaps. With justified, though, the centercontent seems too close to the vertical dividing bar. The left margin is very wide, yet the right margin is narrow.
I tried out adding a margin-right of 1em and 1.5em for #centercontent > p, and either looks more comfortable to me. 2em seemed a little much.
[link]
From: Andrew (Apr 25 2011, at 05:11)
I think the changes are a great start, and things are generally looking good. While I do not think the design of Ongoing is particularly inspiring, it is simple and effective, and it's nice to see that you're keeping things current.
I think your site might be a good candidate for an on-demand resource loader, such as adapt.960.gs. On-demand loading of resources is an interesting way to scratch the mobile / browser site chasm for non-app-y websites - what do you think of it?
Also to help with your junk DNA - http://razorfast.com/2010/11/21/announcing-cssess-the-bookmarklet-that-finds-unused-css-selectors/ CSSESS is a decent way to get started on the task of finding unused selectors.
[link]
From: David Roussel (Apr 25 2011, at 05:40)
Please no mobile specific skin, they are more of a hindrance than a help.
[link]
From: Mark Groen (Apr 25 2011, at 07:09)
The text justified when it is a serif font feels right, not so much sans-serif.
[link]
From: Peter Jaspers-Fayer (Apr 25 2011, at 16:05)
Well, that was all very educational (and I appreciate the work that went into the CSS re-write and the article you wrote about it), but since I'm reading just about everything (including Ongoing) via RSS/Google Reader... :-)
[link]
From: Skeleton (Apr 26 2011, at 19:45)
But Tim, there is more at stake than just pleasing your eye. See: http://skeletonformes.org
[link]
From: J Banana (Apr 27 2011, at 07:51)
Your CSS seems OK (although with another vote for ragged right), but for a long time I've wondered about your HTML. For headings, why do you have a span with class h2 instead of just an h2? It's pretty hard to spot the headings with styling turned off, or in a text-only browser.
[link]