
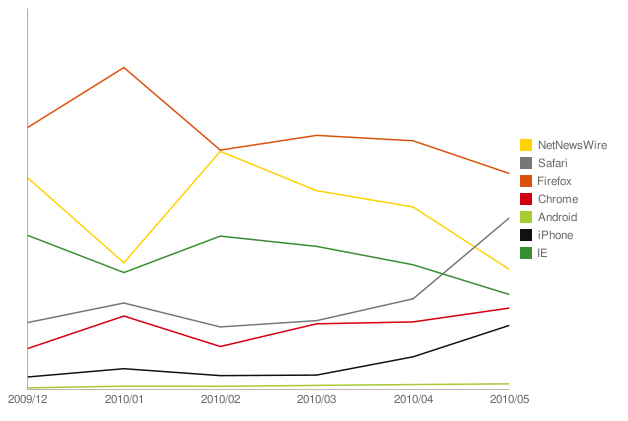
For a few years, ending in early 2007, I used to do a monthly (maybe even weekly) update to a post entitled Statistics, which had pretty graphs summarizing which browsers were visiting ongoing, and related information. After supper this evening I for some reason got interested in this problem again and made another graph. There are tricky issues both of form (how I built the graph) and content (what it says).
Generated with the Google Chart API.
Content · I confess to being surprised by the very high proportion of visitors via NetNewsWire; apparently Brent Simmons’ work on making it a full-function bathe-in-the-river-of-news tool is paying off. I’m personally addicted, but (apparently unlike a huge number of my readers) I always send things worthy of study from NNW over to the browser (in my case, Camino, also apparently unlike a huge number of not just my readers but everyone).
I’m also not only surprised but baffled by the zero-sum game that NNW and everyone else seemed to be playing in early 2010. Anyone who has a guess, let me know.
I’m unsurprised by the exuberant Safari/iPhone hockey-stick ramp starting in March. Since I went to work at Google I’ve apparently become more interesting to the world in general and John Gruber in particular, who sends over some thousands of readers every week or two, and they’re pretty well all living in the Apple ecosystem.
Which raises an issue at the meta-level; this graph depicts proportions not numbers; in fact, since I joined Google everything, notably including Firefox, has been ramping up in terms of absolute hit counts.
Form · Back in 2007, I was tracking only IE, “Mozilla Family”, Safari, and Opera. The current selection includes a few judgment calls and, like the rest of this discussion, is influenced by the fact that I didn’t actually start working on this until earlier this evening.
I’m going to use a list here in an attempt to keep the verbiage under control.
You’re looking at a small slice of the pie; a large majority of my readers (if I’m reading the entrails correctly) consume my deathless prose and fragile photography via one feed-reader or another. This is the rest.
By “iPhone” I mean anything that identifies itself as an iPhone or iPod or iPad; what I believe is now called “iPhone OS”.
Things that get counted are those that do the XMLHttpRequest to fetch the decorative apparatus.
The graph represents about half the non-feed fetches from ongoing; A substantial number of bots and scrapers now do XMLHttpRequest, and then there are many minor browsers, some of which I use myself but still don’t choose to graph.
Previously, I used to make these graphs with Excel. I’ve publicly dissed Microsoft so often over the years that I feel I owe it to the world to say that Excel is one of the top ten, maybe top five, maybe top one, pieces of software ever written by anyone.
This picture is via the Google Charts API, which I also had to learn this evening. The graph is not perhaps quite as pretty as Excel can draw, but the API generally gets out of the way and does what you ask. There are gnarly corners, in particular axis scaling and labeling, but nothing terrible. If you want to see the original live-data graph, you should not only click on but also look at this remarkable URI.
Aforesaid URI was generated by a hundred or so lines of extremely ad-hoc Ruby code and many minutes of Apache-log-chewing computation. Mmmm, when I write Ruby code I realize how sharply, living in Android-land, I miss it. Perhaps this bug can be fixed.
I suppose I could automate this and update it every month or so. I’ll bear that in mind.

Comment feed for ongoing:
From: Jesper (May 14 2010, at 01:02)
The scale problem could be solved by accompanying each point in the line plot with a volume bar -- à la stock charts.
[link]
From: Janne (May 14 2010, at 01:42)
As it stands, that graph is pretty much unreadable to me. Firefox and Chrome are labeled by well nigh identical colors and I have no clue which is which in the graph. Android and IE are not as bad but I still had to click through to the big graph to make sure.
And I have more or less normal vision; somebody with color blindness - upwards of 3-4% of your visitors - is going to have a harder time still.
If you're going to do this on a more regular basis I would suggest you thicken the lines and add non-color clues to each entry; different markers (and no, a pentagon and hexagon does not count as different at these sizes) and different line patterns for instance. And if you sort the legend entries in the same order as the current share that makes it easier still.
[link]
From: J. King (May 14 2010, at 05:43)
It's a shame my agent of choice (Opera) is not represented, but I guess I should try and resign myself to the fact that it will always be the desktop underdog.
I was wondering, though, Tim, whether the Google Charts API also outputs SVG. I've had some interest in SVG due to a user script I've been tweaking for Opera <http://extendopera.org/userjs/content/dynamic-image-sizer> and I've come to the conclusion that simple charts without labels like that one would be really quite trivial to output. Text in SVG is a monster, though, still. :(
[link]
From: John Roth (May 14 2010, at 06:53)
I have to agree about the colors. The yellow line is the only one that actually stands out as distinct. Interestingly, I can disambiguate the red and orange ones in the small chart after staring at them a bit, but they're not distinct at all in the bigger version.
I'm not a graph expert, but I find the "Junk Charts" http://junkcharts.typepad.com/ site to be interesting -- the blogger takes a particularly bad chart and improves it.
[link]
From: James Moore (May 14 2010, at 09:41)
JRuby on Android is a very real possibility, but I think it's going to take some love from the Android team.
Maybe you could try to get someone to spend some quality time with Charles Nutter - he just posted about the issues with JRuby on Android in his blog at http://blog.headius.com/.
Personally, I'd love the combination of Scala and JRuby on a device.
[link]